In Orbit
Interactive Data Visualization in VR, July 2018

Client
Contributions
- Experience Strategy
- Technical Direction
- Prototyping
- Software Development
- Systems Design
Link
NASA’s satellites collect information about our planet’s climate, oceans, and terrain from thousands of miles above us. In Orbit allows us to bring this data down to Earth in a multisensory virtual experience. The project was made possible in a collaboration between MAP Design Lab + Microsoft, NASA’s Jet Propulsion Laboratory, The Huntington Library, Composer Shane Myrbeck, and Glowbox, debuting in Summer 2018 at the Orbit Pavilion in the Huntington Botanical Gardens. The installation continued as part of Huntington’s regular programming until Fall 2019 and is still available via the Microsoft Store (using the Windows Mixed Reality platform) for exploration in the classroom or home at no cost.

The Orbit Pavilion at the Huntington Botanical Gardens

A visitor experincing In Orbit within the Orbit Pavilion
Preceding In Orbit, Composer Shane Myrbeck had designed a sound installation that looped around the Orbit Pavilion’s semi-enclosed structure, panning textures and samples that sonify the trajectories of 20 different satellites (including the International Space Station). Myrbeck’s piece showcased how scientific data can inform and inspire artistic expression. InOrbit offered an additional experience to complement the soundscape— this time, presenting the same research data in a visual + virtual format. Using the provided VR headset and hand controllers, visitors could delve into an abstract virtual landscape of volumetric point clouds, swimming through a colorful ocean of data. The on-site touchscreen provided an application used to control the visitor’s session while uploading it to a companion website, where they could enter their own unique code to revisit their experience and learn more about NASA’s Earth Science missions.
Our team produced In Orbit from the ground up— conceiving the strategy, design, and development of the physical installation, virtual experience, and supplementary app + website. To create a successful interpretation of NASA’s data, we used compute shaders to create a field of 500,000 responsive particles that the user could interact with while maintaining seamless, high frame-rate playback. We also wanted the physical installation to feel as seamless as the experience— one of our goals was to create a VR experience that could be driven by a high-end laptop (instead of a bulky desktop machine) without sacrificing performance in order to keep hardware as discreet and minimal as possible. By using the architecture of the Orbit Pavilion to our advantage, we were able to set up the custom touchscreen mount and VR gear while disguising any additional hardware or cabling.
It’s an especially exciting time to learn as technology advances— as new educational tools and platforms emerge we can better understand Earth’s complexities. By creating an artful experience to engage with earth science data, InOrbit aims to provoke a new curiosity about our planet and the wonders we have yet to explore.

Custom podiums to hold the VR hardware and PC

Visitors inside the Orbit Pavilion

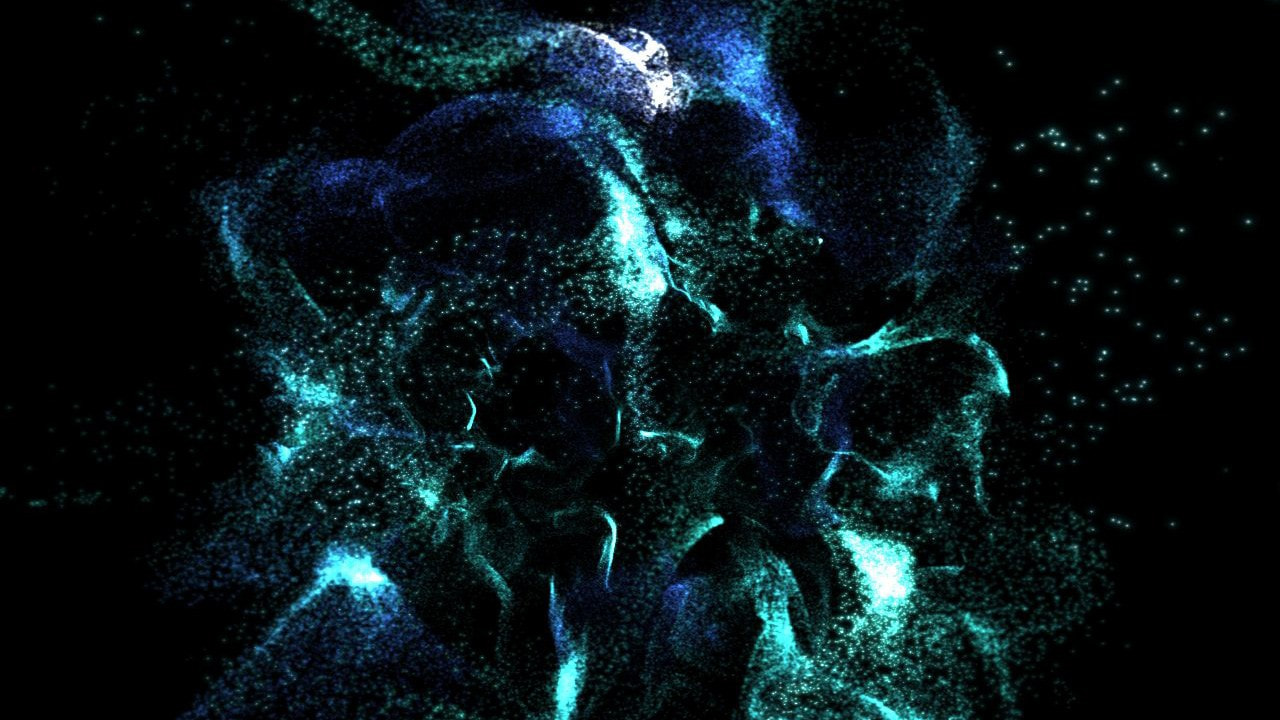
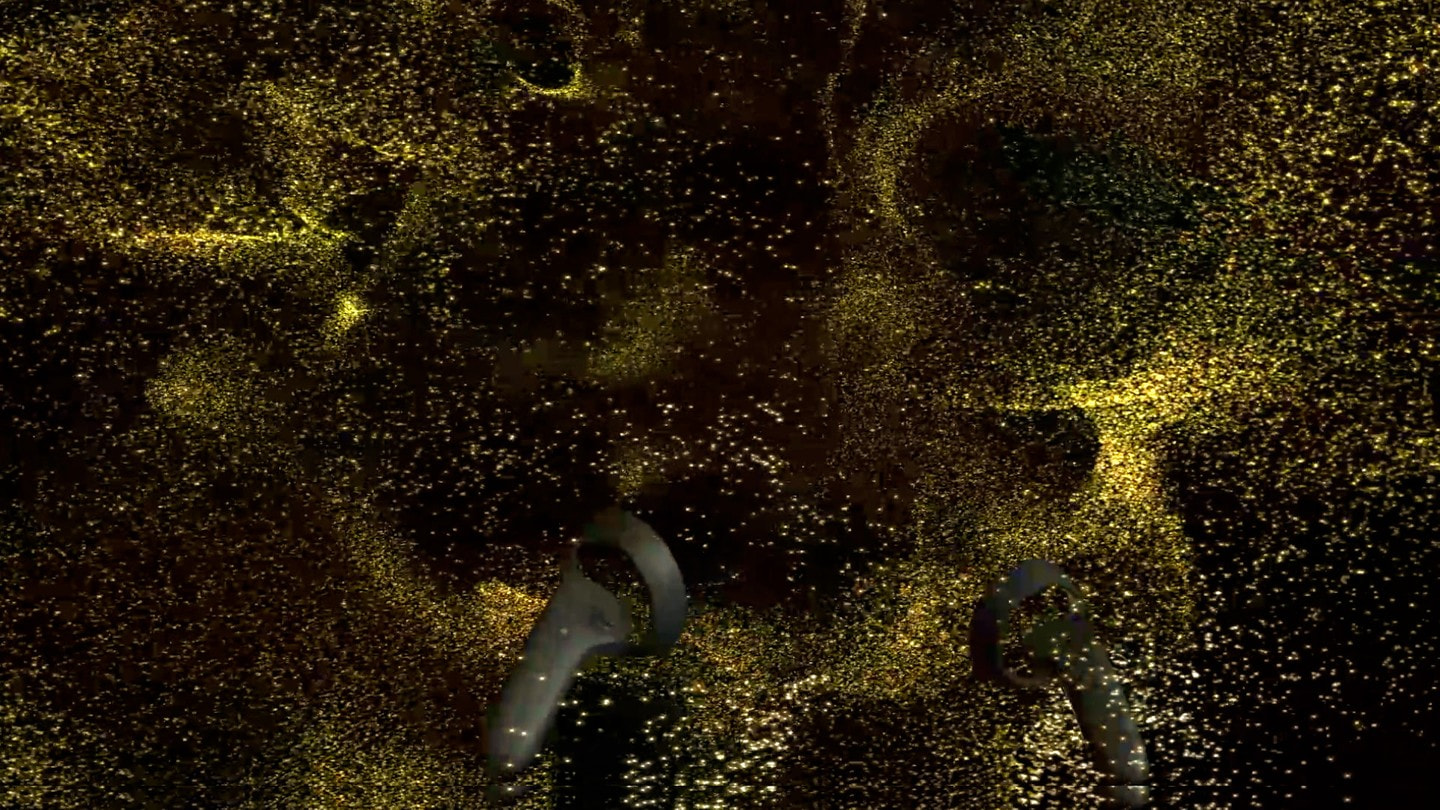
The view from inside the VR experience

Variations in the data influence the color and motion of particles

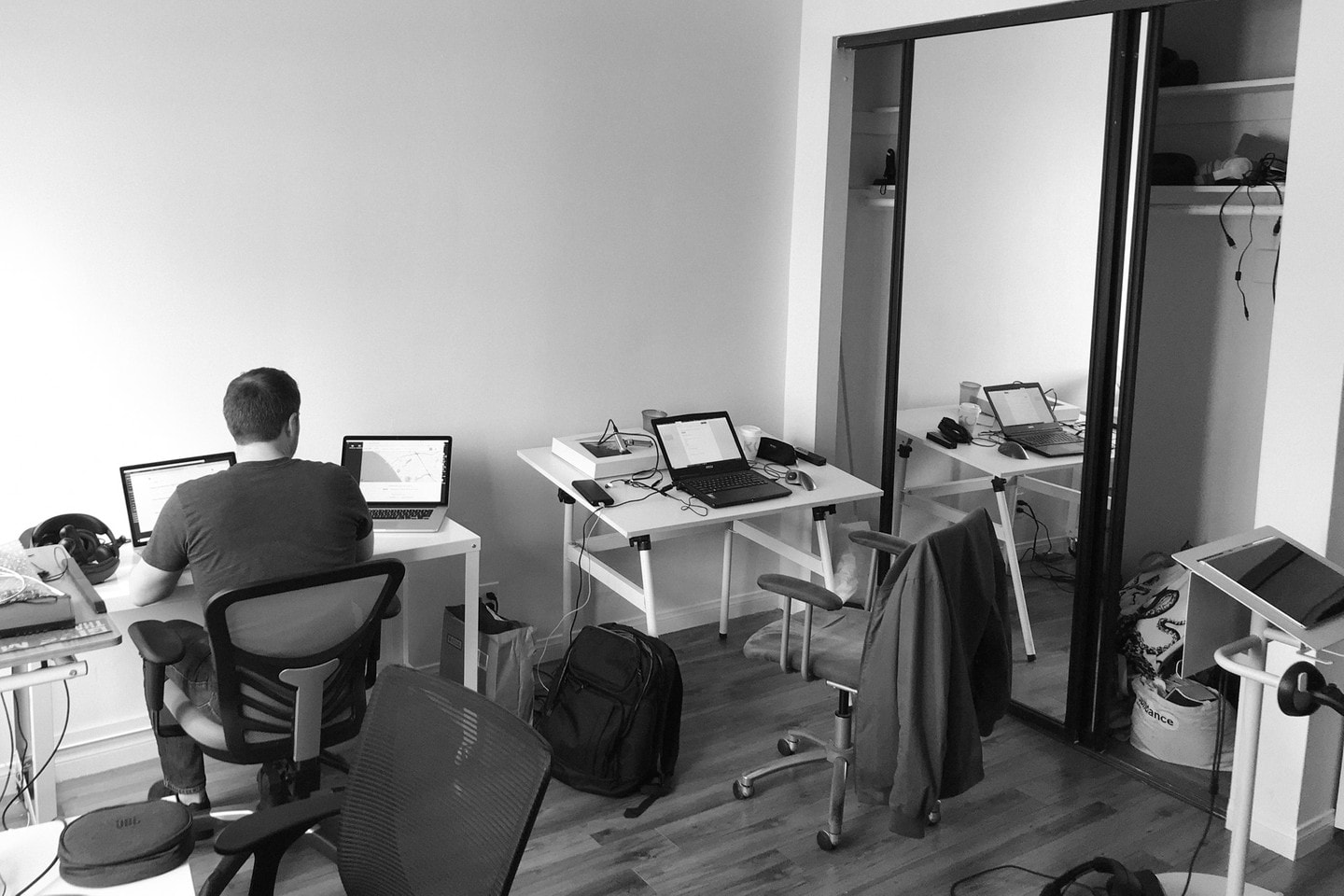
Working on final updates before deployment

A custom podium before being installed
Credits
Tools & Technologies
- Node.js
- Three.js
- Unity
- UWP
- WebGL
- Windows Mixed Reality